
Contractor Pro
Problem
In response to the dynamic landscape of the contracting industry, our team identified a compelling opportunity to elevate the functionality of Contractor Pro. Our primary objective was to enrich its feature set, emphasizing user-friendly tools that empower businesses to efficiently manage jobs and personnel, ultimately reducing cognitive strain. Our overarching goal was to equip users with the means to handle a higher volume of tasks, fostering business growth and success.
Role
UX Researcher
UI Designer
Methods
Competitive Analysis
Stakeholder Interview
User Journey Mapping
Feature Cards
Tech Scoping
Kano Analysis
Tools
Figma
Fig Jam
Google Suites
Understanding Users
To forge a deep understanding of our users and their interactions with Contractor Pro, we embarked on a comprehensive journey of exploration. Our user analysis revealed the diverse needs of business owners in the contracting field, shedding light on pain points related to job management, communication, and organizational inefficiencies. The competitive analysis underscored the importance of differentiation, inspiring our journey for innovative solutions that would set Contractor Pro apart from its counterparts.
Competitive Analysis
Navigating through this intricate challenge, our team initiated a rigorous competitive analysis, dissecting six industry-leading platforms:
Jobber
Service Sutopilot
YardBooks,
QuickBooks
Contractor Foreman
Sage 100 Contractor
This detailed investigation allowed us to pinpoint critical features missing in Contractor Pro, setting the stage for our strategic enhancements. Each platform’s strengths and weaknesses were cataloged, providing a comprehensive map of the competitive landscape. The findings not only informed us about current industry standards but also fueled the inspiration for any innovations with contractor pro.
User Journey Mapping
The development of the user journey map emerged as a pivotal element, guiding our design process through uncharted territories. This comprehensive visualization not only identified existing pain points but also brought to light latent opportunities for improvement with Contractor Pro’s Experience.
Stakeholder Interview
The journey began with a meticulous stakeholder interview that provided a view of Contractor Pro’s ecosystem. Through these discussions we delved deep into the aspirations, goals, and challenges faced by the client, and UX designer. This is what we gathered:
Origins:
The stakeholder, a contractor, sought a software solution to help run the business but couldn’t find one meeting specific needs
Researched existing software options and found none that met the required standards, leading to the decision to create a customized solution.
Problem:
Contractors in the trades face challenges in organizing and managing the business side of their operations.
Lack of streamlined process for handling jobs, communication, photos, and invoices.
Difficulty in maintaining processes through different apps, leading to inefficiencies and breakdowns during busy seasons.
Specific Needs
Focus on the unique needs of the trades, with a consistent job lifecycle of quotes, agreement of jobs, and invoicing
Special emphasis on features for a snow removal company with a larger pool of contractors and customers.
Key features: broadcasting, allowing job assignments to be sent to a pool of contractors based on skills, ratings, and past experiences.
Development and Framework Considerations
Transition from MVP to a more robust and responsive web app.
Consideration of a flexible and scalable front-end framework
Code framework considerations, leaning towards tools like React over no-code frameworks for better flexibility.
Rapid Prototyping
Following our in-depth research and exploration, the next crucial step in our design journey was the rapid prototyping phase. This dynamic process was instrumental in bringing our insights to life and validating our conceptual solutions into feature cards. We used this iterative approach to materialize seven or more features that we believed would significantly enhance Contractor Pro’s existing website.
The low-fidelity prototypes were designed with a focus on improving the overall functionality of the workspace, eliminating the need for users to navigate through multiple software platforms. Each prototype served as a manifestation of our strategic enhancements, with specific attention to addressing pain points identified during our user journey mapping and stakeholder interview.
Developer Interview
Once our design team had rapidly prototyped various features, the collaboration with Contractor Pro’s development team entered a crucial phase where the goal was to evaluate the technical feasibility and complexity of implementing these features. Here’s how the collaboration unfolded:
Agile Estimation with Fibonacci Sequence:
The development team employed an agile estimation technique using the Fibonacci sequence to assess the complexity and effort required for each feature. The Fibonacci sequence, with values such as 1,2,3,5,8,13,etc., was used to assign points to each prototype. The higher the point value, the more complex and resource-intensive the development team anticipated the feature to be.
Scoring and Tech Scope
The development team ran in sprints which were equivalent to one week, and stated a 3 point was a medium level and was about 8 hours worth of work. Therefore there would be 15 points within a sprint.
They thoroughly reviewed each prototype, assessing its intricacies and potential challenges. Then assigned a point value based on its perceived complexity.
The use of the points system helped in prioritizing the implementation of features. For instance, if a prototype received a lower point value, it was considered more straightforward to implement and could be targeted for earlier development.
Performance
Job Type Dropdown: users demonstrated a positive response to the standardized job naming facilitated by the dropdown, contributing to an efficient search, sorting metrics, and improved job tracking
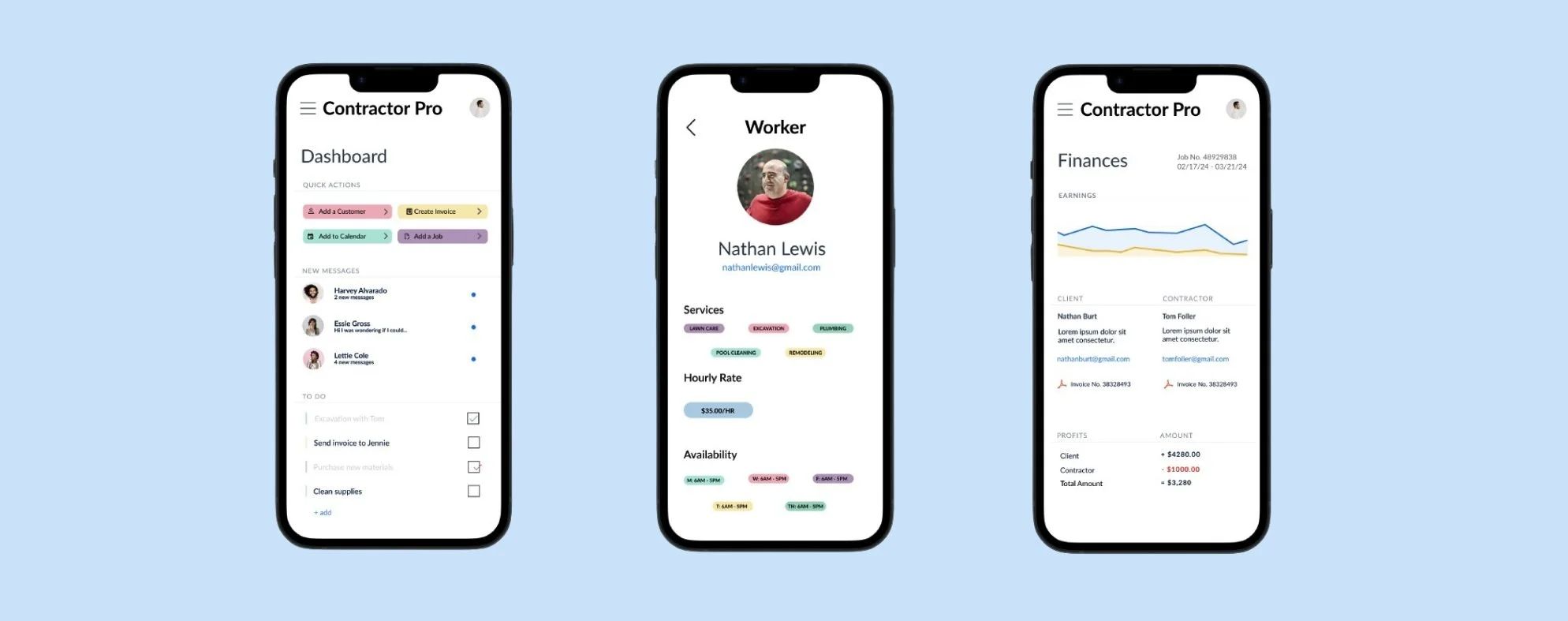
Quick Actions Dashboard: Users responded positively, suggesting that its inclusion significantly improved the efficiency and accessibility of key actions
Owner Finances: Users appreciated its contribution to record-keeping, client earnings, and contractor payments. This positively impacted tracking and analysis for streamlined profit monitoring
Calendar Feature: Users responded positively, indicating that the inclusion of this feature significantly improved the efficiency and organization of scheduling and planning tasks.
Kano Analysis
My team and I then employed a strategic approach to select 10 prototypes for the Kano analysis. The criteria involved choosing features that had the potential to significantly impact user satisfaction, address crucial pain points identified from the research phase, and align with the overarching goals of Contractor Pro.
The 10 Features My Team and I Chose
Results
Attractive
User profile page: users responded positively to its inclusion. This was because of the visual appeal, usability, and the value it added to the overall user experience.
Broadcast Message Via Text: had a positive response with users due to the enhanced communication capabilities it offers, contributing to an enriched user experience
These Kano analysis results played a crucial role in guiding the prioritization of features for development. Performance features were recognized for their positive impact, while those perceived as attractive provided valuable insights into elements that resonated positively with users. Understanding indifferent responses opened avenues for potential refinement and optimization in subsequent iterations.
Indifferent
While these features did not elicit strong positive emotions, it also did not invoke dissatisfaction. Further exploration may be needed to understand how this feature can be adjusted to elicit a more positive user response.
Broadcast Bidding Feature
Active Broadcasts in owner view
Text notifications
Direct Messaging
High Fidelity Prototypes
The features that we chose were strategically chosen based on a holistic evaluation, considering the competitive analysis, user journey map, stakeholder interview, tech scope interview, and kano analysis. The goal was to align these features with the identified user needs, technology feasibility, and potential impact on overall user satisfaction within the constraints of a sprint with a maximum allocation of 15 points.
Annotated Wireframes
Annotated wireframes of our 5 high fidelity prototyped features were employed to visually represent the recommended proposals for the client. This visual aid served as a tangible reference, allowing the client to comprehend the proposed design changes in a more concrete and digestible manner.
Each annotated wireframe included labels and descriptions that showcased the purpose and functionality of specific design elements. This level of detail was crucial in conveying the rationale behind each recommendation. It enables the client to grasp not only what changes were proposed but also why these changes were deemed beneficial for improving the user experience and addressing identified pain points.
In essence, the creation of annotated wireframes was a strategic decision aimed at enhancing communication, providing detailed explanations, aligning with client goals, facilitating decision making, and streamlining the development process. This approach not only made the design proposals more accessible to the client but also fostered a collaborative environment for refining and improving the design solution iteratively.
Next Steps
Development and Sprint Kickoff
Initiate the development sprint based on the prioritized features with a total of 16 points. Despite exceeding the initial constraint of 15 points, this decision was made strategically to address desirable features from the Kano analysis and critical pain points identified in the user journey map, particularly concerning backend development issues.
User Testing and Feedback Loop
Conduct thorough user testing to gather valuable feedback on wireframes. Leverage insights to refine designs, ensuring they align seamlessly with user expectations and preferences. This iterative process is essential for delivering a user-centric solution
Backend Optimization
Collaborate closely with developers to address backend issues identified during the evaluation of the invoices page. While certain pain points were attributed to backend challenges, optimizing the backend infrastructure can significantly contribute to a smoother user experience.
Collaborative Interactions
Foster collaboration with the development team to iteratively refine and implement wireframes. address any concerns raised during the wireframing process, ensuring seamless integration of design and functionality
Holistic Approach to UX/UI
The case study emphasized the importance of taking a holistic approach to UX/UI design. Integrating insights from competitive analysis, stakeholder interviews, user journey mapping, and technical considerations allowed for a comprehensive understanding of the problem.
What I learned
Strategic Prioritization
Strategic prioritization features based on Kano analysis, user journey insights, and stakeholder goals proved instrumental in delivering impactful solutions within the constraints of the development sprint.
Balancing Design and Technical Constraints
The case study underscored the importance of balancing design goals with technical considerations. Collaborating closely with the development team and considering technical feasibility was essential for delivering a viable and effective solution.
By incorporating these learnings into future projects, the experience will serve as a foundation for continued growth, refinement of design processes, and the delivery of user centered solutions.
Client Relationship Management
Managing client relationships involves transparent communication, regular check-ins, and aligning design decisions with client goals. Building a strong client-designer partnership is vital for project success.
Clear Communication through Annotated Wireframes
The use of annotated wireframes emerged as a powerful communication tool. It facilitated clear communication with clients and developers, ensuring that design decisions were understood and implemented accurately.











